
Por qué hacer tu sitio con nosotros
Te escuchamos
Acatamos tus ideas y sugerencias para que el desarrollo final de tu sitio sea como lo imaginaste.
Queremos verte feliz
Nuestro mayor logro es cumplir y exceder las expectativas de nuestros clientes.
Valoramos tu tiempo
Por ello hacemos una planeación detallada y nos apegamos al cronograma inicial.
Conocemos las herramientas
Tenemos una década de experiencia realizando sitios web para clientes de diversas industrias.
Te enseñamos a usarlo
Entregamos un tutorial detallado sobre cómo gestionar el sitio y hacer actualizaciones.
Brindamos infraestructura
Podemos hospedar tu sitio y gestionar la compra del nombre de dominio.

El diseño y desarrollo de sitios web profesionales tiene diversas etapas:
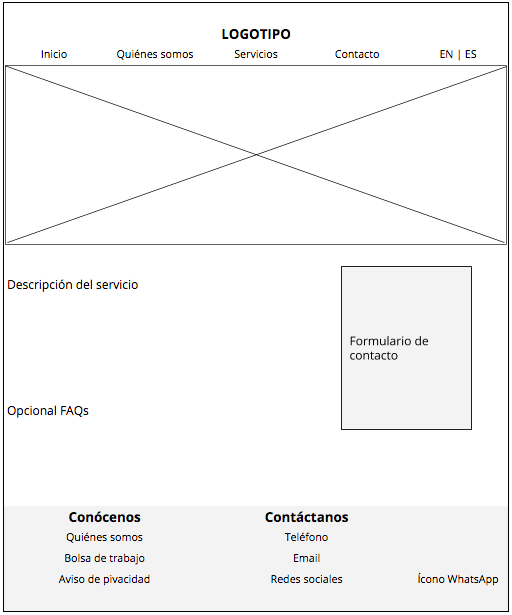
- Planeación. En esta etapa, el diseñador realiza una maqueta conocida como Wireframe en la que, sin colores o entrar en los detalles del diseño gráfico, realiza un esquema de cómo irán acomodados los elementos del sitio.
- Diseño. Una vez que el funcionamiento del sitio queda claro, se procede a vestirlo con los colores y tipografías institucionales.
- Desarrollo. Ya que el diseño es aprobado por el cliente, se procede a programar el sitio web. Dependiendo del proyecto puede hacerse un desarrollo de cero o basarse en un gestor de contenido o CMS.
- Pruebas de funcionamiento. Cuando el desarrollo está hecho, se hacen pruebas de funcionamiento de las diferentes secciones interactivas, por ejemplo, los formularios de contacto, los filtros de contenidos, etc.
- Entrega y capacitación. Finalmente, se entrega al cliente el sitio web, los accesos, junto con un manual para que puedan gestionarlo.

Importancia del wireframe
Aunque muchas veces se omite el paso de realizar el wireframe, esta etapa es importante especialmente si el sitio web tendrá funciones complejas o será muy grande. Además de acomodar los elementos del sitio, se indica qué ocurrirá cuando se dé clic en determinados botones, entre otras funciones. Puede dibujarse a mano o realizarse con software especializado, no es interactivo, es únicamente una maqueta sin color, imágenes ni textos definitivos.
En caso de que las funciones sean demasiado complejas, además de este esquema se puede realizar un diagrama de flujo en el que se determinen los procesos que siga el sitio, pero en la mayoría de las ocasiones los sitios web son meramente informativos y no es necesario; sin embargo, este paso es indispensable para desarrollos más complejos que un sitio web estándar, como las apps móviles.

Diseño gráfico de sitios web
El siguiente paso es vestir el sitio web con las imágenes, colores y tipografías de la marca. Para ello, si el cliente cuenta con un manual de identidad gráfica o un manual de identidad corporativa, nos basamos en las indicaciones que el diseñador gráfico de la empresa ha definido previamente; en caso de que no se cuente con él, hacemos una propuesta basada en el logotipo, en los materiales previos con los que ya se cuente o en sitios web de referencia cuyo diseño le parezca atractivo al cliente. En este paso, si aún no se tienen los textos que se colocarán definitivamente, se cargan contenidos de muestra. Esta etapa puede tener una o varias rondas de cambios hasta que el cliente esté 100% satisfecho con el diseño del sitio.

Desarrollo de sitios web
El desarrollo consiste en traducir a código el diseño que ya se tiene del sitio. Para ello, el programador se vale de lenguajes como HTML, CSS y Java Script, entre otros. Aunque algunos piensan que en todos los casos es mejor hacer un desarrollo desde cero, esta idea es errónea. Existen en el mercado frameworks y gestores de contenido o CMS (content management systems) que reducen los tiempos de desarrollo y facilitan un trabajo de una calidad igual o superior que los desarrollos desde cero. Cuando se termina esta fase, se realizan pruebas de funcionamiento.

Pruebas
Las pruebas incluyen verificar que los formularios de contacto se ejecuten correctamente, que al dar clic en cada sección del sitio este responda de manera adecuada a las consultas del usuario, que la navegación sea intuitiva y simple, entre otras. El tipo de pruebas depende de cuántas funciones tenga el sitio web.

Entrega y capacitación de uso
Una vez que terminamos el desarrollo, te entregamos el sitio web en un archivo en .zip junto con la base de datos y un manual de uso. Si así lo decides, también podemos brindarte el servicio de hosting y gestionar la compra del nombre de dominio por ti. Asimismo, podemos capacitarte a ti o a un miembro de tu equipo para que sepan cómo realizar actualizaciones en la página. Te entregamos todos los accesos y credenciales para que disfrutes de tu sitio web.
FAQ
Tenemos un equipo muy talentoso de desarrolladores web. Empleamos gestores de contenido para el desarrollo de algunos sitios web o también podemos hacer desarrollos desde cero. Nos adaptamos a diversas tecnologías y frameworks.
Los gestores de contenido son aplicaciones que se instalan en un servidor y facilitan cargar textos, imágenes y otros contenidos multimedia con gran facilidad. Uno de los más populares y en el que nuestro equipo desarrolla la mayoría de los sitios, es WordPress. Esto facilita que el cliente tenga un mayor control sobre su contenido y no sea dependiente de técnicos muy especializados para realizar actualizaciones en su web.
Un desarrollo de cero siempre tendrá la enorme ventaja de que serás el único poseedor del código y podrás controlar cada aspecto del funcionamiento de tu sistema.
Sin embargo, para la mayoría de los casos en que empresas o particulares requieren de un sitio web, los gestores de contenido son una solución adecuada para publicar fácil y rápidamente en la web. Además de que la carga y la modificación de nuevos contenidos se puede realizar de manera relativamente sencilla y no siempre precisarán de un desarrollador profesional para hacer cambios.
El tiempo de desarrollo para un sitio web promedio es de 15 a 20 días, considerando que tenga un máximo de 20 páginas. Este tiempo depende de que el cliente proporcione la información necesaria, así como la retroalimentación al finalizar cada etapa del desarrollo.
En el caso de sitios web con sistemas de ecommerce, el tiempo puede incrementar dado que es necesario hacer convenios con empresas de envío, entre otros aspectos técnicos que precisan, como mínimo, de un mes y medio de tiempo.
En Letras Laetas ofrecemos el servicio de hosting y gestión e la compra del nombre de dominio por ti. Al contratar este servicio con nosotros, incluimos cinco tickets de soporte técnico especializado en caso de que requieras hacer algún ajuste. Nuestro tiempo de respuesta es un día hábil y no se genera ningún cargo adicional.
Dependiendo de la complejidad y las especificaciones técnicas de un sitio web promedio, el costo puede oscilar entre los 500 USD hasta los 5,000 USD o más.
Por ejemplo, un sitio web onepage o de una sola página estaría en el rango más bajo. Asimismo, una landing page, que también es un sitio web de una sola página pero enfocada en campañas de SEM, estaría dentro de este rango.
Un sitio web corporativo con 10 o 15 páginas en promedio, ronda los 1,300 USD, en tanto que los sistemas de ecommerce y páginas más robustas incrementan el costo del desarrollo.
QUIZÁS TE INTERESE…
Una selección de artículos de nuestro blog.
¿Tu empresa está buscando una solución de marketing de contenidos?
Nosotros estamos listos para hacer realidad tus ideas. ¡Hablemos al respecto!

